Saturday, February 1st 2025

This week I've been playing with PICO-8. It's a really interesting game console. For my first game I built a partial clone of the Atari 2600 classic "Fishing Derby." With PICO-8's unique environment you can create simple games in a matter of hours. It reminds me so much of coding on TRS-80 or C64. The LUA scripting language is very quick to pickup and learn. Anyways, enjoy my first game below. Hopefully have more to come.
Categories: Game Development
Tags: pico-8, programming
Sunday, January 26th 2025

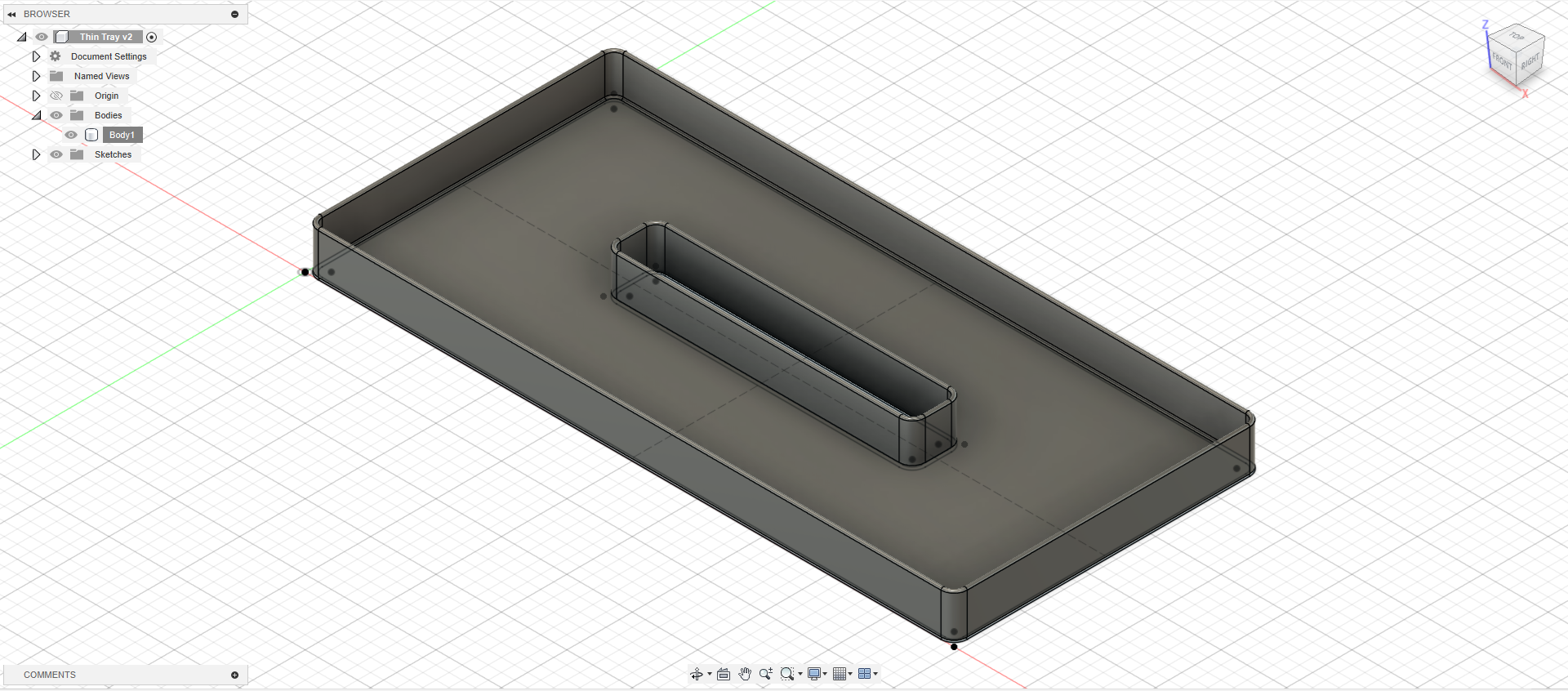
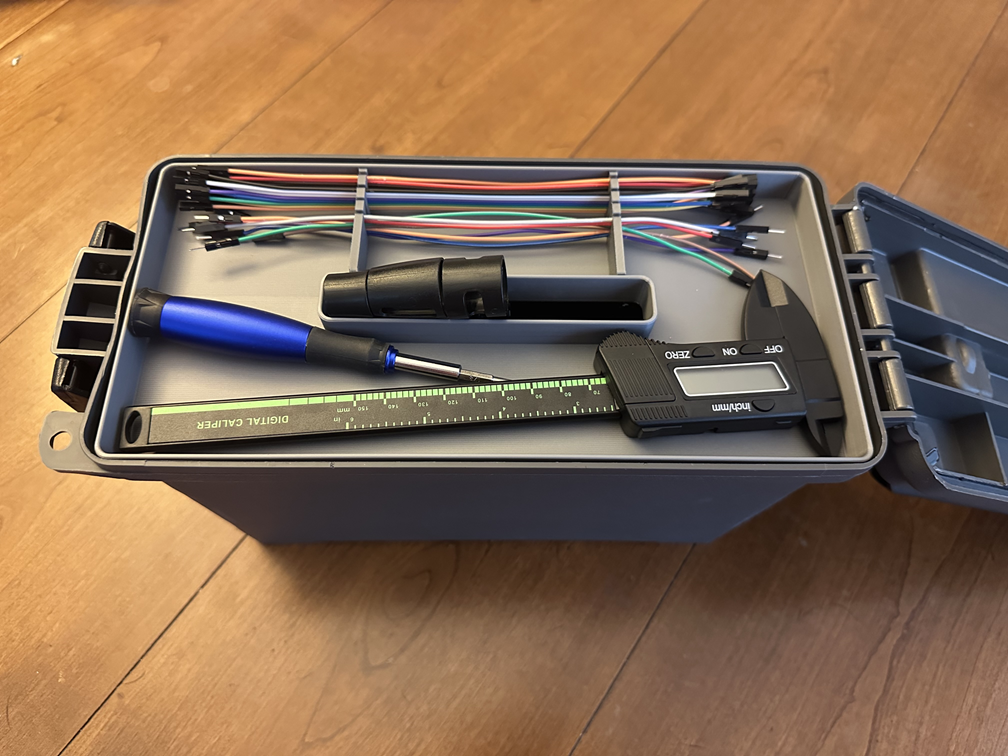
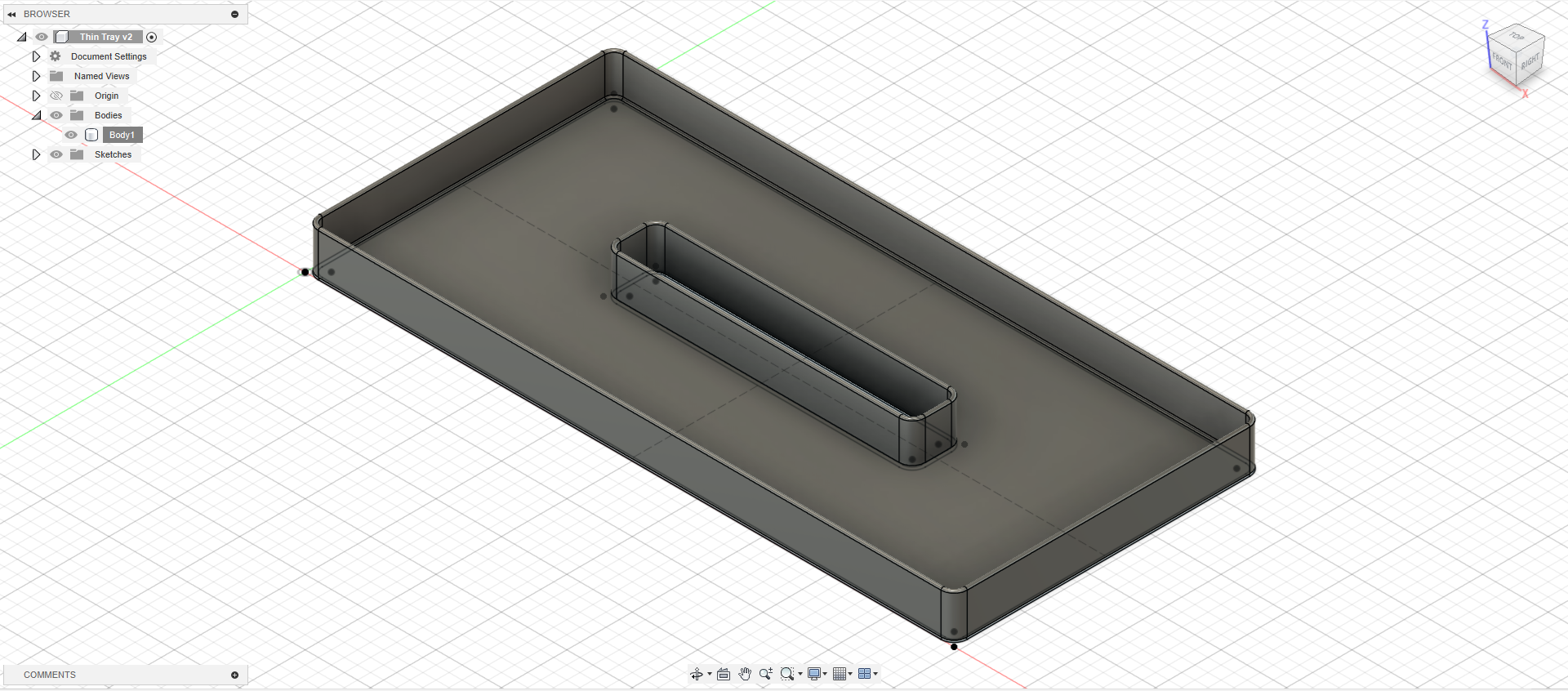
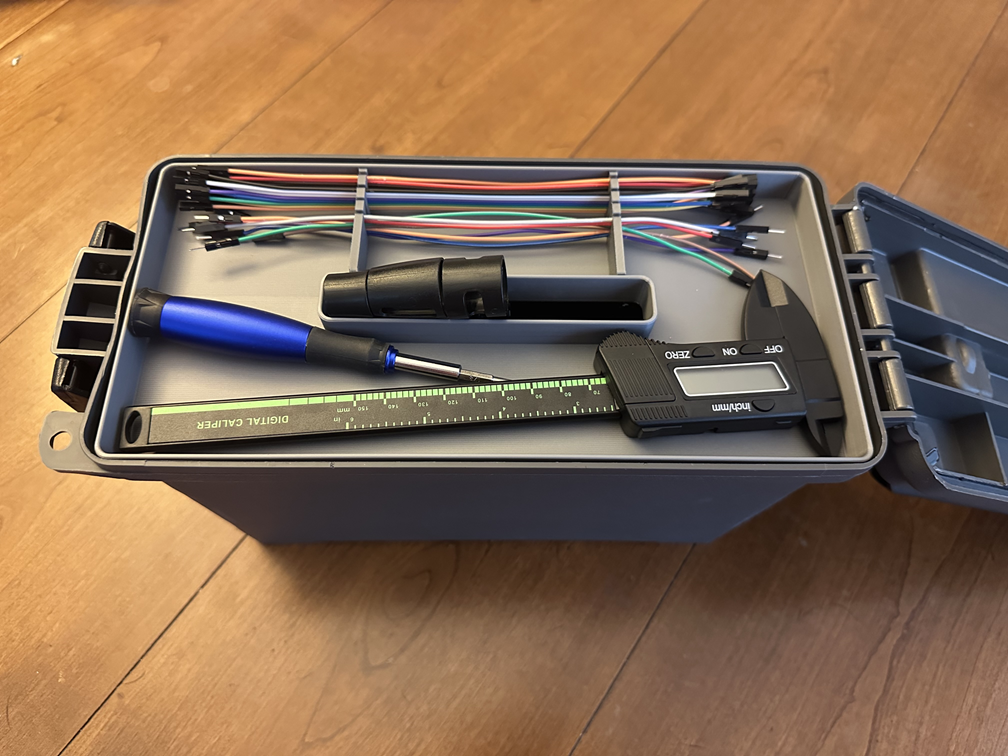
I've been working on organizing some measuring tools for use when 3D modeling. In the past I have used these plastic ammo cans sold by Harbor Freight Tools as tool boxes. They are a great solution, however is there's no way to divide the space (tools I use regularly and tools I don't use often). So I thought why not make my own tool tray to accomplish this? This model takes advantage of the built in contours at the top of the case for a press fit without any modifications to the ammo box. This is one of my first designs in Autodesk Fusion. I'm starting to get the hang of it. I've made my design available for free on Maker World. Print yours today!


Categories: 3D Modeling
Tags: fusion
Thursday, December 26th 2024
 Image Courtesy of FreePik.com
Image Courtesy of FreePik.com
Happy Holidays everybody! Just a quick post to show off a Binary Clock I made using HTML/CSS/Javascript. This is similar to the clocks once sold by Think Geek. I always wanted one of my own, but could never justify the cost. But I figure why not try my hand at making one in software. Each LED is just a DIV element with a 100% round border with two CSS classes for each state (off/on). I wrote some code that runs every second to generate a time string. I convert the time string to binary and update the LEDs. Feel free to look at the code below the example. As always, code available at your own risk!
Clock
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Binary Clock</title>
<style>
.title {
width: 100%;
font-size: 24pt;
font-family: 'Courier New', monospace;
font-weight: bold;;
}
.clock-body {
display: flex;
flex-direction: row;
width: 300px;
height: 150px;
border: solid 2px;
border-radius: 5px;
background-color: grey;
align-items: end;
text-align: center;
padding-bottom: 25px;
}
.clock-col {
width: 20%;
}
.clock-led {
border: solid 2px;
border-radius: 100%;
width: 25px;
height: 25px;
background-color: green;
margin: auto;
margin-top: 2px;
line-height: 1.5;
}
.clock-led-on {
background-color:chartreuse;
}
</style>
</head>
<body>
<div class="title">Binary Clock</div>
<div class="clock-body">
<!-- HOURS -->
<div class="clock-col">
<div class="clock-led"></div>
<div class="clock-led"></div>
</div>
<div class="clock-col">
<div class="clock-led"></div>
<div class="clock-led"></div>
<div class="clock-led"></div>
<div class="clock-led"></div>
</div>
<!-- MINUTES -->
<div class="clock-col">
<div class="clock-led"></div>
<div class="clock-led"></div>
<div class="clock-led"></div>
</div>
<div class="clock-col">
<div class="clock-led"></div>
<div class="clock-led"></div>
<div class="clock-led"></div>
<div class="clock-led"></div>
</div>
<!-- SECONDS -->
<div class="clock-col">
<div class="clock-led"></div>
<div class="clock-led"></div>
<div class="clock-led"></div>
</div>
<div class="clock-col">
<div class="clock-led"></div>
<div class="clock-led"></div>
<div class="clock-led"></div>
<div class="clock-led"></div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
// first digit of the hour only needs 1,2, second digit 1,2,4,8, ex..
const digitLengths = [2, 4, 3, 4, 3, 4];
window.setInterval(() => {
// get current time from time string ex. 23:59:59 => 235959
const strTime = new Date().toTimeString().substring(0,8).replace(new RegExp(":","g"),"");
// loop over each time digit
strTime.split("").forEach((c,ci) => {
// convert strTime to binary for the digit length
const binary = Number(c).toString(2).padStart(digitLengths[ci],"0");
// loop over binary digits
binary.split("").forEach((l,li) => {
// find the column and the led by indexs
const led = document.querySelector(`.clock-col:nth-child(${ci + 1}) .clock-led:nth-child(${li + 1})`);
// toggle the LED off
led.classList.remove("clock-led-on");
// add class on if set
if(l == 1) led.classList.add("clock-led-on");
});
});
},1000);
</script>
Categories: Programming
Tags: javascript
Sunday, August 11th 2024

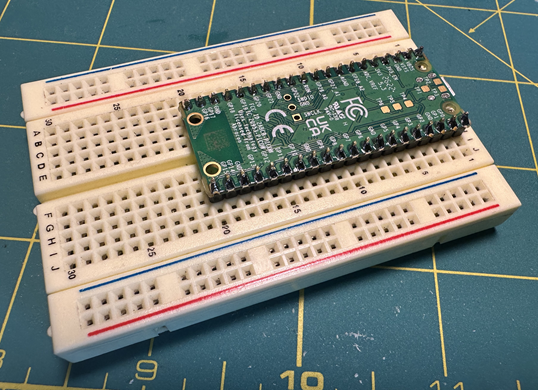
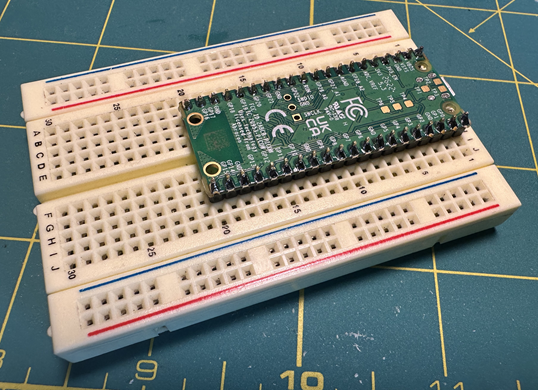
Sometimes you just have to try something new. A while back I was working on a project using the Raspberry Pi Pico. I noticed that the Pico has a nice silk screen pinout listing on the back. When installing headers normally (boot button up), this gets covered up. Why not flip the Pico over and make it easy to read? So I did just that. Above you can see my example. The only disadvantage is that the boot button is now on the underside. But generally this button should not be needed that often. Hope this may have inspired you in your projects. Enjoy!
Categories: Electronics
Sunday, February 11th 2024

Sorry I've been missing in action lately. The holidays and other things have kept me busy. But that doesn't mean I haven't been programing. I've actually been doing a lot of web/javascript development lately on personal projects. One of those projects has been building my own version of a web based solitaire with drag and drop support. While dealing with that, I learned a few things along the way. Today I thought I'd share what I learned in this process.
What's a polyfil?
A polyfil is a piece of code that extends the capabilities of a browser. Say for example, an older version of a browser doesn't support a niffy new HTML5 thing. You could write a "polyfil" and provide support for the missing feature. In my case I'm building a web application that depends on drag and drop. Well not all browsers, especially mobile browsers don't support this feature. The case that surprised me the most, was a fairly recent version of Chrome for Android. Seems odd in 2024, but that's the state of things. So what do you do?
The Solution
Well in my case after a lot of Googling, I found a library/polyfil to do the job. So introducing dragdroptouch by Bernardo-Castilho. This library adds support for a lot of older browsers as well as mobile browsers that nativity don't support drag and drop. For example some recent versions of Chrome on Android do not support this common feature. All I had to do was just include Bendardo's polyfil and off to the races. Problem solved. I can now drag and drop cards and all is right with the world.
I hope this helps someone else who was struggling to find this solution. That's a big part of why I share this on my blog. Hopefully, I'll have my project complete soon and ya'll can enjoy that. Till next time, happy programming.
Categories: Development
Tags: development, javascript